
FLASH CHECKERBOARD TRANSITION EFFECT
Please wait until the picture loads.
CHECKERBOARD SLIDING EFFECT
This tutorial assumes that you have the checkerboard patterns ready. For instructions on how to create the checkerboard, click here.The idea is very simple. We simply tween the checkerboards from transparent to fully visible, and also move it from outside the stage.
STEP BY STEP TUTORIAL
A. Creating the "IN" Transformation
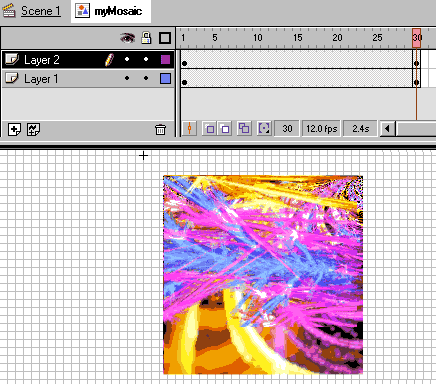
A1) Edit the myMosaic symbol created previously.A2) Create a key frame at frame 30 (this is arbitrary number). Do this for both layers.

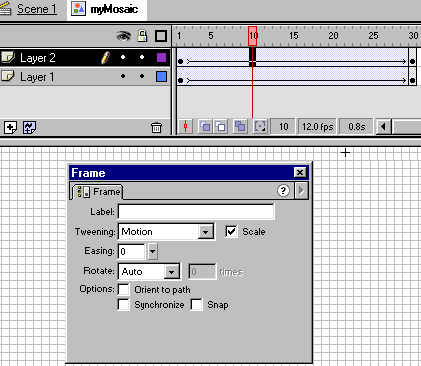
A3) Insert Motion Tween on both layers. I.e.: click frame 10, then open the Frame Property window (Window > Panels > Frame) and select Motion Tween.

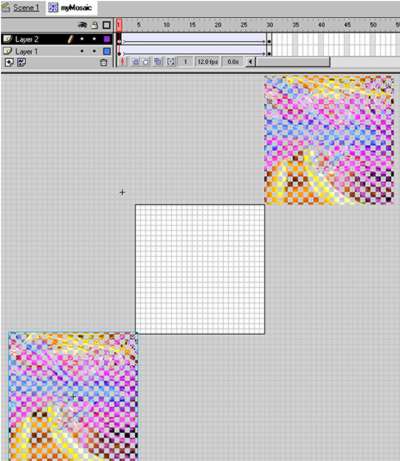
A6) Move each checkerboard in Frame 1 to the outside area of the stage.

Test the movie and make sure it works.
B. Creating the "OUT" Transformation
Using the same tween method, move the symbols to outside of the stage. This time though, we add rotation to create the twirling effect.
B1) Edit the myMosaic symbol again.
B2) Create a key frame at frame 80 (this is arbitrary number). Do this for both layers.
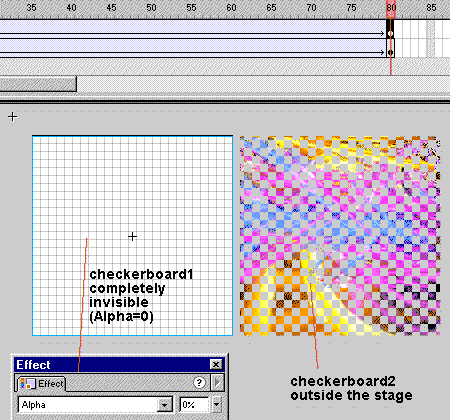
B3) At Frame 80, move one of the checkerboard symbol to outside of the stage area. Set the Alpha of the other checkerboard symbol to 0.

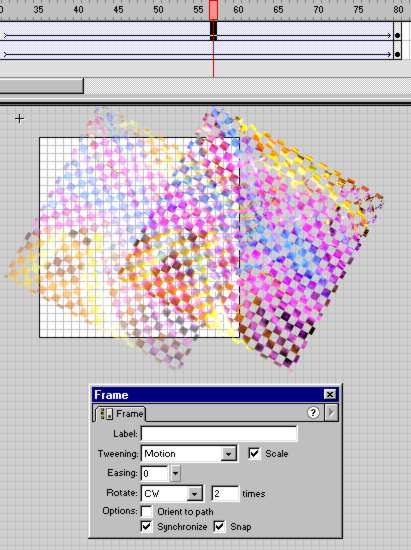
B4) Insert Motion Tween on both layers. I.e.: click frame 60, then open the Frame Property window (Window > Panels > Frame) and select Motion Tween. Add rotation by changing the Rotate field to CW and set the rotation to 2 times.

Test the movie and have fun. If you find the transition too slow, you can move around the key-frames or add pauses. Remember, the longer the tweened frames, the slower it is.
<<INDEX>>
(C) 2002 F. Permadi