 |

|
 |
 |
SIMULATING
FIRE
EFFECT
Using Photoshop |
 |
 |
STEP 1 |
 |
 |
Create a new
document with the following setting:
RGB color, White background. For this tutorial purpose, I created a 150x150 pixels, 72
dpi image.
|
 |
 |
 |
 |
 |
 |
 |
STEP 2 |
 |
STEP
3 |
 |
 |
Use the Rectangle
Selection tool to make a selection rectangle which covers the whole bottom
half of the canvas. |
 |
Click the Gradient Fill
tool in the Tools box to create a gradient such as shown on Step 4 (light orange-reddish orange-
yellow).  |
 |
 |
 |
 |
 |
 |
 |
STEP
4 |
 |
STEP
5 |
 |
 |
Fill the selection
that you created in Step 3 with
the gradient that you created in Step 4.
(With the Gradient Tool
highlighted, drag
vertically across the selection rectangle, starting from the bottom to the
top). You should see something like this.

|
 |
Deselect your current
selection (i.e.: Do Select->None).
 Click the Finger Painting
tool in the Tools box. The Finger Painting property box then appears, make sure
Finger painting is not checked. Set the pressure to around 50%. Click the Finger Painting
tool in the Tools box. The Finger Painting property box then appears, make sure
Finger painting is not checked. Set the pressure to around 50%.
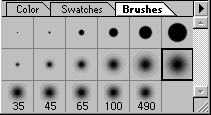
Open the Brushes palette. Select a
circular feathered brush (for this purpose, use the Standard preset
Photoshop brushes: one of the last 3 brushes on the second row
pictured below).
 
|
 |
 |
 |
 |
 |
 |
 |
STEP
6 |
 |
STEP
7 |
 |
| |
Now that you have selected a brush,
smear the images using the brush. (Move the mouse
into the colored areas and click and drag
upward.
Keep smearing, (you should alter the brush size
periodically to make a less mechanical look). Also make sure the height
of the spikes are irregular (see the picture below.)
|
|
After
you're satisfied with the spikes, do Filter » Shear. Experiment with until you get something like
below.
Watch the preview window to get an idea of what the
filter will do the the image. In general, it takes about 5 curve
points to make the fire looks good.
|
 |
 |


|
 |


|
 |
 |
 |
 |
 |
 |
 |
STEP
8 |
 |
STEP
9 |
 |
| |
Do Filter » Ripple. Set size to Medium, set Amount to Maximum.
Voila, you should get a 3D looking fire like below.
|
|
One more extra
step if you want to be more fancy. You can scale the image vertically to make the
fire more realistic looking such as below. By stretching the height
of the image, the fire has become more engulfing:).
|
 |
 |


|
 |


|
 |
 |
 |
 |
 |
 |
 |
|
 |
 |
permadi@permadi.com
(C) F. Permadi
<<INDEX>>
|
 |