| This kind of effect is very easy
conceptually. Just put a page-curl animation on a layer
above the layer that contains the picture to be revealed.
The most difficult part is creating the page curl
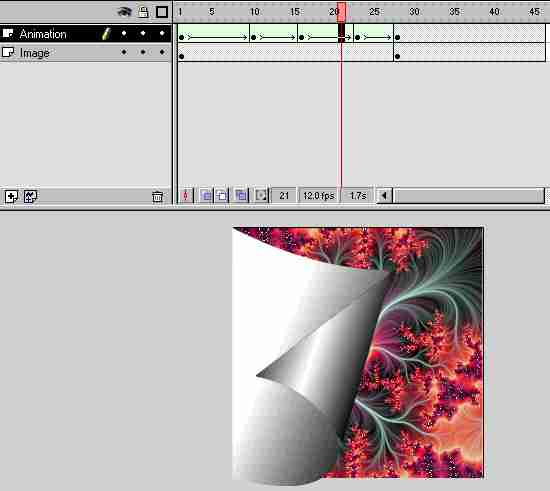
animation. Below is the animation that I created. It has
four key frames which are motion tweened to create the page
curl animation. This is not easy to create. It
takes several hours to create at least a smooth one like
this. Even then, I think it could be made better
(the paper looks like it's being pulled aside at the
end). This is a problem with motion tweening
gradient. More shape-hints might help, but this
will do for this example.
The "page-curl"
animation created with motion tween (uses shape hints).

Here's an onion skin view of the tween.

Once the animation tween is created, it can be placed on a
layer above
the image to create the page opening effect.

|