Introduction
This is a pseudo 3D text effect that can be
accomplished by using gradient fill and tweening.
Step 1
Create a new movie, then type a text. I recommend
using a bold font, size 50 or bigger.

Step 2
Break apart the text object into curves by doing
Modify->Curves->Break Apart. The reason we
do this is because a text object cannot be colored with
gradient, only curves can.

Step 3
Copy the text object.
Step 4
Create a new layer and paste-in-place the text object onto
the new layer. (To paste-in-place, do Edit->Paste
In Place.)
Step 5
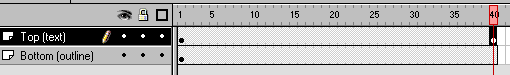
Now there should be 2 layers on the movie. Hide the
top layer.
Step 6
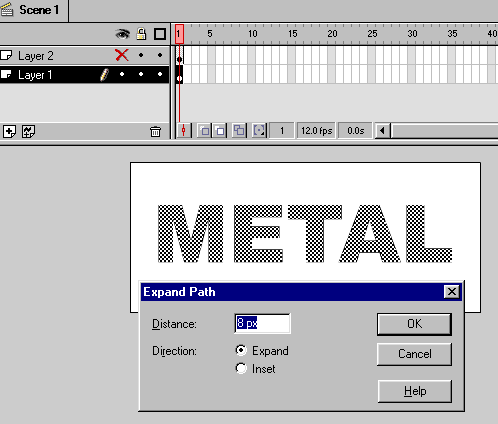
Select the text object on the bottom layer, then expand the
text. I'd use about 8 pixels distance.

Step 7
Fill the text with a different color, then un-hide the top
layer. Notice that now, the top layer contains the
text and the bottom layer contains the outline of the text.

Step 8
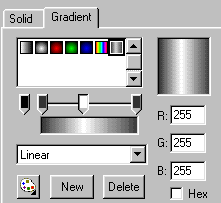
Open the Gradient palette and create a gradient
that looks something like below (darkGray-white-darkGray):

Step 9
Now select the text on the top layer and fill it with
gradient. You can be creative here. For example:
One sweep horizontal.

Multiple sweeps vertical (this requires painting each
letter separately).

Single sweep diagonal.

I'd use the last one for now.
Step 10
Change the movie background color to black.
Step 11
Hide the top layer and fill the bottom layer (the
outline) with a slightly darker version of the
gradient. Again, there are some variations possible
here:
Multiple streaks.

Single streak.

For this example. I'd use the single streak because it
looks more uniformed.
Step 12
Un-hide the top layer. The result should be
something like below.
If using multiple streaks on the Step 11, this is what it
might look like.

If using single streak on the Step 11, this is what it
might look like.

Step 13
On the top layer, make a key frame at frame 40.

Step 14
On the top layer, make another key frame at frame
20.
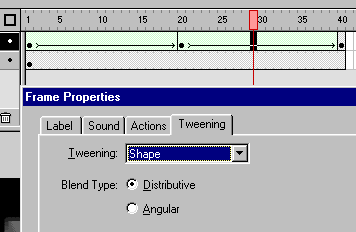
Step 15
On the top layer, insert shape tween between
frame 1 to 20 and 20 to 40. Make sure it's shape tween,
and not motion tween.

Step 16
On the top layer, frame 20, edit the text object
by applying the gradient on a slightly different
arrangement. Here are some
examples:


Step 17
Check to make sure the tween works fine. Do
this by clicking on frame 10 and 30. Flash can have problem when tweening multiple shapes like
letters. Below is an example of a failed tween.

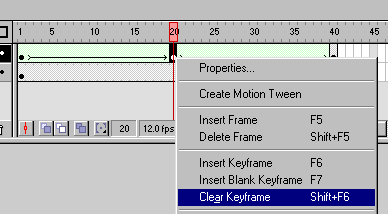
If this problem occurs, then try the following:
- clear the key frame at frame 20

- go to first frame of the top layer, select and copy
the text object
- create the key frame again, but now delete the newly
created text object
- go to first frame of the top layer, select and copy
the text object
- paste the text object copied from frame 1 to frame 20
- go back and repeat step 16 onward
Step 18
Test the movie, it should produce the effect like
shown on the example above.
|