|

|
USING WAVE FILTER
(Internet Explorer 5.5 or newer only)
|
|
BACKGROUND
|

Internet Explorer 4 introduces a property named filter,
which can be applied to style sheets. A filter
is a piece of code that changes the appearance of an element (for
example an a blur transformation can blur an image or
text).
Filters are currently only supported by Internet
Explorer 4 and newer. Even then, some of the newer filters
are only supported on version 5.5 and newer. Because
'filter' is a Microsoft specific extension, it's doubtful whether
it will ever be supported by other browsers.
Browsers that do not support filters will ignore it.
This
tutorial and the examples only work on Internet Explorer 5.5 and
newer.
|

|
|
SYNTAX AND EXAMPLES
|
To assign a filter to style-sheet, the syntax is as follows
filter: "filterFunction([parameters])"
|
Example:
<DIV
STYLE="font-size: 2em;
filter:progid:DXImageTransform.Microsoft.Wave(strength=2, freq=5);
width=100%;">
WAVY TEXT
</DIV>
|
Which produces:
WAVY TEXT
In the above example, the filterFunction is progid:DXImageTransform.Microsoft.Wave()
and the parameters are strength and freq.
Microsoft provides several filterFunctions,
such as emboss, blur, glow, wave, x-ray, and invert,
which you can read about on their page: http://msdn.microsoft.com/workshop/author/filter/reference/reference.asp
This tutorial
will focus on the Wave filter. The Wave filter
maps (distorts) an image or a text to a vertical sine wave, producing
wavy
effects.
Filters such as Wave are commonly used in <IMG>,
<DIV>, or <SPAN> elements.
In general, however, filters can be applied to almost any
elements (but be sensible, it doesn't make sense to apply it to a
<BR> element, for example).
Below, I applied the Wave filter to a <TABLE>
element.
The regular table:
| This is a table |
This is a table |
This is a table |
| This is a table |
This is a table |
This is a table |
| This is a table |
This is a table |
This is a table |
The same table with the wave filter
applied:
| This is a table |
This is a table |
This is a table |
| This is a table |
This is a table |
This is a table |
| This is a table |
This is a table |
This is a table |
The code for the table is shown below. The bold portion is where the filter is assigned.
<table
style=
"filter:progid:DXImageTransform.Microsoft.Wave(strength=3;lightStrength=40);">
<tr bgcolor="#333333">
<td><font color="#FFFFFF">This is a table</font></td>
<td><font color="#FFFFFF">This is a table</font></td>
<td><font color="#FFFFFF">This is a table</font></td>
</tr>
<tr bgcolor="#CCFF33">
<td>This is a table</td>
<td>This is a table</td>
<td>This is a table</td>
</tr>
<tr bgcolor="#CCFFCC">
<td>This is a table</td>
<td>This is a table</td>
<td>This is a table</td>
</tr>
</table>
|
|
|
THE WAVE FILTER
|
The Wave() filter has the following syntax:
progid:DXImageTransform.Microsoft.Wave([parameters])
|
(Note: the progid:DXImageTransform.Microsoft. portion
can be omitted, but that is not recommended.) Here are
the parameters:
| lightStrength |
The intensity of light between wave peaks.
Set to 0 to turn off. The default is 100 (dark). |
| strength |
The depth of the wave peaks. The
default is 0. |
| freq |
The number of waves. The default is 0. |
| phase |
The starting offset of the wave. The default
is 0. |
| add |
Set to 1 or 0. If 1,
then the output is overlaid on top of the original input.
The default is 0. |
All the parameters
are optional and can be set in any order. You can
specify all or none at all. If a parameter is not
specified, they will be given the default value. For complete specification,
consult the official Microsoft documentation: http://msdn.microsoft.com/workshop/author/filter/reference/filters/wave.asp
Here's an example of the filter being applied to an
image:
<img
style="filter:progid:DXImageTransform.Microsoft.Wave(\
phase=5, freq=6, strength=10, lightStrength=0);"
border="0" src="images/image2.jpg">
|
Note: the "\" sign separates long
string to multiple lines.

Here's the same image, but using different parameters (more freq, less strength, and
no phase parameter). Remember that all the
parameters are optional, and when a parameter is not specified,
it'll be assigned a default value.
<img
style="filter:progid:DXImageTransform.Microsoft.Wave(\
freq=15, strength=10, lightStrength=0);"
border="0" src="images/image2.jpg">
|
Note: the "\" sign separates long
string to multiple lines.

The filter can also be applied to internal or external
style-sheet. For example, <H2> elements on this page
is defined with internal style sheet to use the filter like
this:
<STYLE>
<!--
H2
{
filter: progid:DXImageTransform.Microsoft.Wave(strength=2, phase=2, freq=2);
width: 100%;
}
-->
</STYLE>
|
H2 Element
Another H2 Element
Note: when applying the filter to a text
element such as this H2 element, the width or height
property must
be specified in the style sheet. This is also true
when applying the filter to a DIV or SPAN element.
Although the width can usually just be set to 100%; this is problematic
because a line break will be when the filter is applied to part
of the text. Here's an example:
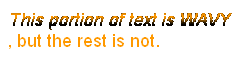
<SPAN STYLE=
"filter:progid:DXImageTransform.Microsoft.Wave(strength=2, freq=2);
width=100%;">This portion of text is WAVY</SPAN>, but the rest is not.
|
This portion of text is WAVY, but the rest is not.
This is how it looks like in IE6. Notice that line
break is added after the filtered portion of the text.

It's not easy to know in advance the width of the
text. In this situation, I suggest setting the height to
the approximate pixel height of the font (setting the height to
1px also seems to work, but that is a risky hack).
<SPAN STYLE=
"filter:progid:DXImageTransform.Microsoft.Wave(strength=2, freq=2);
height=15px;">This portion of text is WAVY</SPAN>, but the rest is not.
|
This portion of text is WAVY, but the rest is not.
|
|
TEST PAD
|
Play around and see the effect of using different parameters. Click the plus and minus button or click Animate.
|
|
COMBINING FILTERS
|
Two or more filters can be combined to create even more variations.
To do that, simply add the additional filters, separated by <space>
and end with a semicolon. An example is shown below: Wave()
and Emboss()
filters are used).
<img
style="filter:\
progid:DXImageTransform.Microsoft.Wave(phase=5,freq=6,\strength=10,lightStrength=0)\
progid:DXImageTransform.Microsoft.Emboss(enables='true');"
border="0" src="images/image2.jpg">
|
Note: the "\" sign separates long
string to multiple lines.
When you add more than one filters like above, the
filters are processed in order. I'm using the Emboss() filter
just as an example. It can be any filters.

For a complete list of the available filters, consult the Microsoft
documentation at:
http://msdn.microsoft.com/workshop/author/filter/reference/reference.asp
|
What's next?
On the next tutorial, we will discuss how to change the
parameters dynamically using JavaScript to produce animations such as
shown on the top of the page.
<< ANIMATING
THE WAVE FILTER >>
<< MORE
TUTORIALS
>>
|
|
(C) F. Permadi
permadi@permadi.com Terms
of Use
|
|
