|

|
Image
Transitions Effects (IE Only)
|
|
EXAMPLE
|
|
|
OVERVIEW
|
This tutorial assumes
some familiarity with DHTML and CSS. If you're not familiar with
those, you might still want to continue though, because although the syntax might not make much
sense,
the logic could still be understandable. Since this is a JavaScript tutorial, some familiarity
with JavaScript is assumed.
The technique used
here uses Microsoft style sheet definition. One of the property
that a style sheet can have is one or more filter(s). A
filter is a transformation that can be added to an element's style
sheet's property. The transformation could do things
such as: changes the transparency of an element, wipes/erases part of the
element, rotates, emboss, adds shadow to the element, etc.
Since we're using
Microsoft style sheet definitions, do not be surprised if this technique
only works on Internet Explorer. We'll only be dealing with transitions filter
here. There are 4 steps that you must do to
complete a
transitions filter:
For example, I have an image
displayed on this page, which is defined as follows:
<img border="0" id="myimg" name="myimg" src="image2.jpg" width="300"
height="300">
As you can see, I assigned
"myimg" as the ID and the NAME of the
image element, and I can then refer to it from JavaScript by: document.images.myimg
or document.getElementById("myimg"). Now,
we need to do the 4 steps above:
To Assign the
filter, do:
document.images.myimg.style.filters=filterFunction;
// or you can do: document.getElementById("myImg").style.filter=filterFunction;
To Apply the filter,
do:
document.images.myimg.filterFunction.Apply();
To Play the filter, do:
document.images.myimg.filterFunction.Play();
To Swap the image,
do:
document.images.myimg.src=newImgSrc;
What exactly is the filterFunction ?
It will be clearer later, but it is basically a string which contains a function
call (function name and parameter(s)). The most common filterFunctions are:
blendTrans() and revealTrans(). Let's see a simple
example. The function below will apply the blendTrans filter for 5
seconds (ie: the old image will fade out reveling the newImage within 5
seconds):
function swapPicture(newImage)
{
document.images.myimg.style.filter="blendTrans(duration=5)";
document.images.myimg.filters.blendTrans(duration=5).Apply();
document.images.myimg.filters.blendTrans.Play();
document.images.myimg.src=newImage.src;
}
|
|
IN DEPTH EXAMPLE
|
Let's look at a more complex code. Here's a code that is used on this page. Let's go
through it.
<SCRIPT LANGUAGE="JavaScript">
<!--
//
var dimages=new Array();
var curImage=0;
var numImages=2;
function preload()
{
for (i=0; i<numImages; i++)
{
dimages[i]=new Image();
dimages[i].src="image"+(i+1)+".jpg";
}
}
function transformPicture(filterFunction)
{
if (document.images)
{
curImage++;
if (curImage>=numImages)
curImage=0;
if (filterFunction==null)
filterFunction="blendTrans(duration=2.0)"
var canBeFiltered=false;
if (document.images.myimg && document.images.myimg.style &&
document.images.myimg.style.filters)
{
canBeFiltered=true;
target=document.images.myimg;
}
if (document.getElementById("myimg"))
{
target= document.getElementById("myimg");
canBeFiltered=true;
}
if (dimages[curImage].complete)
{
// SET, APPLY, PLAY FILTER
if (canBeFiltered)
{
target.style.filter=filterFunction;
if (target.filters && target.filters[0])
{
target.filters[0].Apply();
target.filters[0].Play();
}
}
// SWAP IMAGE
document.images.myimg.src=dimages[curImage].src;
}
}
}
//-->
</SCRIPT>
The first part of the code
initializes some global variables.
var dimages=new Array();
var curImage=0;
var numImages=2;
function preload()
{
for (i=0; i<numImages; i++)
{
dimages[i]=new Image();
dimages[i].src="image"+(i+1)+".jpg";
}
}
The preload() function creates
and loads 2 images. The
images are called "image1.jpg" and
"image2.jpg". We'll be swapping these images in/out to
illustrate the transition. The preload() function should be
called within the BODY's onLoad (or somewhere else if you prefer - I
put it near the end of the page).
Now let's go thought the transformPicture()
function. This is where most of the relevant work is being
done.
| transformPicture(filterFunction)
This function takes a
parameter, which will be a string containing the filterFunction.
Example: transformPicture("blendTrans(duration=2.0)");
You can run the example
on the top of this page and when you click Apply button,
transformPicture() will be called and the filterFunction
being passed will be displayed on the textbox. Once again,
filterFunction is just a string that resembles a function call.
|
if (document.images)
This line checks if images
object are supported. JavaScript 1.2 supports images, but JavaScript
1.0 doesn't. Most current browsers are JavaScript 1.2
compliant and it may seem silly to include this check, but it doesn't hurt.
|
curImage++;
if (curImage>=numImages)
curImage=0;
This part determines which image to be
displayed next, remember that we have 2 images loaded in
the preload() function. This increment a counter
and alternates between the 2 images. (Note: you can load more than 2 and the images will
rotate - useful for slideshow application).
|
if (filterFunction==null)
filterFunction="blendTrans(duration=2.0)"
Here, we check whether the
filterFunction parameter has been specified or
not. If not, we are setting it to blendTrans(duration=2.0);
What is blendTrans()? blendTrans is a predefined
filter function which has the following prototype: blendTrans(duration=seconds).
This function causes an element (or an image) to gradually
blend/fade to the background. (Don't worry about where
this function came from, it is already part of Internet Explorer
and Microsoft DOM).
|
var canBeFiltered=false;
if (document.images.myimg && document.images.myimg.style &&
document.images.myimg.style.filters)
{
canBeFiltered=true;
target=document.images.myimg;
}
if (document.getElementById("myimg"))
{
target= document.getElementById("myimg");
canBeFiltered=true;
}
This part contains an extensive
check to see whether the browser supports CSS and filters. If it does, a variable called target is
set to the element that we want to set
the filter of. Recall that we have defined the image
as:
<img border="0" id="myimg" name="myimg" src="image2.jpg" width="300"
height="300">
So our target is document.images.myimg
This kind of checking is
worth it because otherwise, you might get errors on some
browsers.
|
if (dimages[curImage].complete)
This line checks if the next image is already loaded or not.
Most of the time, you won't want to continue until the
next image is already loaded. If you continue before the
next image is loaded, then when you play the filter, it might reveal a blank
image.
This is a simple check
that often got left out. You never know what slow modems
are out there, so why not be safe..
|
{
if (canBeFiltered)
{
target.style.filter=filterFunction;
if (target.filters && target.filters[0])
{
target.filters[0].Apply();
}
}
// see next section for explanation on this green part
document.images.myimg.src=dimages[curImage].src;
if (canBeFiltered)
{
if (target.filters && target.filters[0])
{
target.filters[0].Play();
}
}
Check again if the image can be
filtered (we set the canBeFiltered flag two steps ago). If yes, the target element
(which was set to document.images.myimg)
filter is set to the
filterFunction, which will be something like: blendTrans(duration=2.0).
The next line applies the filter; and the next line plays it. (filters[0]
will be the filter that we've just set. You can apply more
than 1 filter if you want to.)
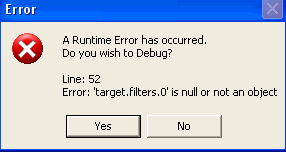
The
line if (target.filters && target.filters[0]) is a safeguard against typo
or other browsers inconsistencies. Otherwise, you might
get something like this.

or
Error: target.filters has no properties
Line: 57
By adding the check, the page won't break
browsers that doesn't support filters.
|
document.images.myimg.src=dimages[curImage].src;
This line swaps the src
(source) of the image
with the next image to be displayed. According to the
documentation,
this should be done before playing the transformation (before
filter.Play()). I did not see any difference putting it
immediately after that, but it's safer to conform to the
documentation. Notice how we put this piece of code
outside the if (canBeFiltered) section so that the image
will be swapped, even on a browser that doesn't support filter.
Here's another potentially
confusing part: even
though you have swapped the image, you will still see the old
image at this time. Why? Because when you applied
the filter, it was applied to the previous image.
When the filter is applied, it keeps the src of the
image/element to which it was applied to in memory. So
the sequence goes like this:
| TIME(n): |
element.src=srcA; -- element source is srcA |
| TIME(n+1): |
element.filter.Apply() -- the filter gets srcA and keeps it in
memory |
| TIME(n+2): |
element.src=srcB; -- the filter doesn't really care about
srcB,
it already has a copy of srcA |
| TIME(n+3): |
element.filter.Play() -- the filter plays the
transformation on srcA |
| TIME(n+4): |
element.filter is playing() -- the filter
play using srcA over srcB |
| TIME(n+5)... TIME(x+duration): |
element.filter is playing until the
specified duration ends |
If you applied the filter
after you changed the src, then the filter will be
applied to the new image, but you most likely won't see the
transformation because it will play over the same image.
Again, since filters are nonstandard, notice how we make sure that the image will get swapped anyway even if the browser doesn't
support the filter as shown here.
|
|
|
NOTES
|
-
You can find the list of filters and
their parameters from Microsoft at:
http://msdn.microsoft.com/workshop/author/filter/reference/reference.asp
-
These filters are non standard, and
they only works on Internet Explorer, not Netscape (at least not at this
time).
-
The main advantage of these filters
are file size. An alternative to do this kind of transition is to
create an animated-gif file (or Flash movie). In the case of
animated-gif, it isn't economical because the the file will have to
store each frame of the transformation.
-
You can apply the transition to a DIV
section, not just on an image.
<<
TUTORIAL INDEX
>>
<<
SIMPLE EXAMPLE >>
<< MULTIPLE
TRANSITION IN THE SAME PAGE >>
|
|
(C) F. Permadi
permadi@permadi.com
Terms of Use
|
|